Barre de défilement personnalisée
|
|
![]()
J'ai un peu fait la fouine sur le web...et j'ai trouvé ce script gai et original ! J'ignore qui est l'auteur de cette belle idée ! En tous cas, j'ai eu beaucoup de mal à l'adapter à mes pages en fonction de la présentation souhaitée. Je vais donc tenter de partager avec vous mon expérience, pour ceux qui veulent égayer leur page , innover...et qui sont nombreux!
Attention...les chiffres des images-écran et du script ne sont pas identiques, juste pour que vous puissiez comprendre le sens des explications
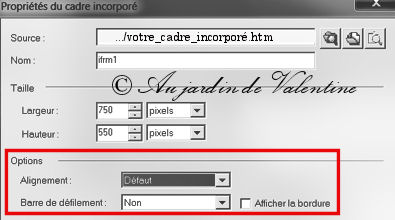
Cette présentation n'a de sens que si vous insérez un cadre incorporé (iframe) dans la page principale . Un petit truc utile pour le cadre incorporé : pensez à décocher " afficher la bordure" et faire apparaître "Non" dans les options de la barre de défilement :

![]()
- En premier il faut créer les images nécessaires à la barre de défilement... j'ai choisi 30 x 30 pixels pour les images statiques du haut et du bas de la barre; puis 30 x 90 pixels pour la barre qui défile en même temps que votre page . Vous pouvez choisir 20 ou 15 pixels de large si votre cadre est petit
- Le script, comporte une partie à coller entre <head> et </head>, puis une partie à coller dans <body>; dans la partie <body>, simplement il suffit de mettre vos images où elles sont notées.
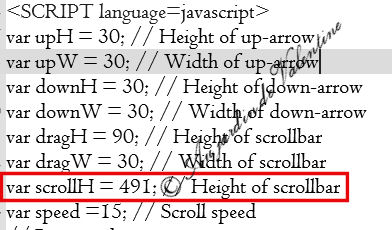
- Quelques commentaires à l'intérieur du script, sachant que les chiffres à changer, sont encadrés de rouge :

ici, 491, est fonction du parcours de la barre de défilement

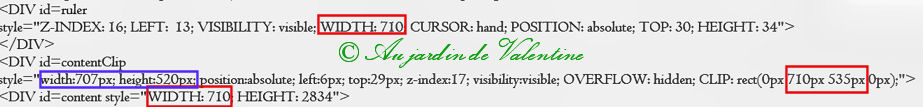
* 717, représente la distance à partir du bord gauche, là où est placée la barre de défilement. Le chiffre est variable en fonction de votre cadre, par contre il doit être identique pour le bouton du haut, du bas et la barre qui défile
* 30, représente la hauteur et la largeur des boutons du haut et du bas ( à modifier selon le cas)
![]()
* 90, représente la hauteur et 30 la largeur de la barre ( à modifier selon le cas)

* La largeur des couches ou cadres ici, doit être inférieure à l'emplacement des boutons [ici 710=place des boutons et 707= largeur du cadre] ; on remarque le cadre rouge, dont le chiffre doit être légèrement supérieur à 707, c'est la partie superposée ( cachée) contenant le texte ...
En conclusion, si vous modifiez un des chiffres encadrés, attention à faire suivre proportionnellement tous les autres, afin que votre script fonctionne.
Si vous changez la taille de vos boutons, il va de soi que cela se répercute sur la largeur et la hauteur de vos cadres
![]()
Merci d'être passé par mon jardin, en cas de problème écrivez-moi ici
00035823